Website Speed & Performance
Website Performance
About the Website Speed & Performance Playbook
Why SEO is a Game-Changer
75% OF USERS NEVER GO BEYOND THE FIRST PAGE OF SEARCH RESULTS
Is your website lost in the depths of search results? If you’re not ranking on page one, you’re not just invisible—you’re leaving money on the table. Our SEO Optimization Audit is designed to make your site stand out and drive more traffic.
In the digital world, visibility is everything. Using cutting-edge tools and a custom-tailored optimization strategy, we’ll boost your search rankings and put your business in front of the right audience. Let’s make your website impossible to miss!
Playbook

Measuring Performance with Core Web Vitals
Website speed is one of the most important factors when it comes to creating a seamless user experience. We need to know the metrics, tools, and best practices that measure and enhance speed. It’s this understanding that will allow us to perform at our highest level. Here’s how we see it in digestible chunks.
- Use Core Web Vitals Metrics
- Test with Performance Tools
- The Industry Standard Tools
- Analyze Page Speed Across Devices
- Compare Performance in Different Locations

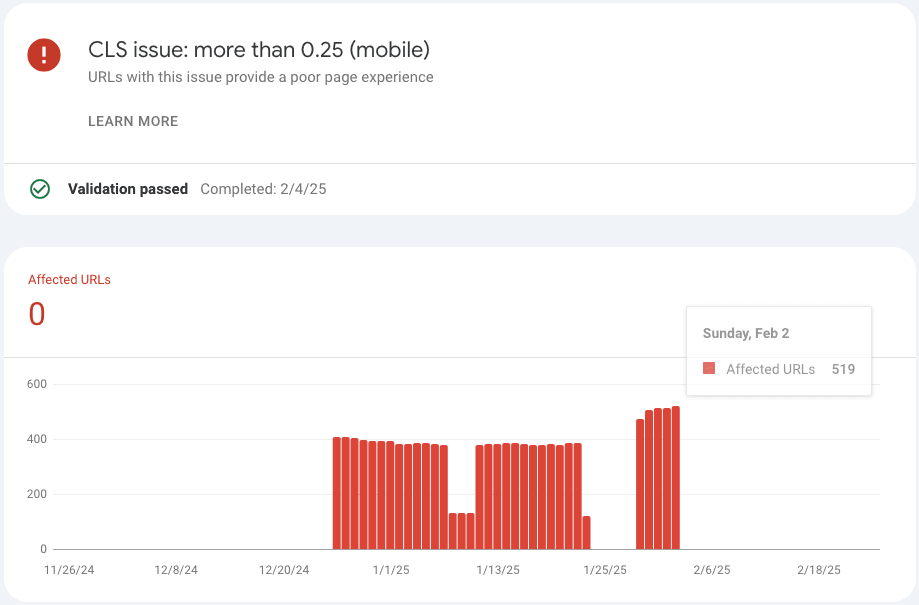
Addressing Content Loading Shifts (CLS issues)
Content loading shifts, known as layout shift during page load, negatively impact user experiences and erode website performance. Addressing these issues is extremely important for improving content usability and protecting against disruptive content loading shifts.
- Cumulative Layout Shift: visual stability as content loads
- Minimize Layout Changes During Loading
- Optimize Fonts and Images for Stability
Improving Longest Contentful Paint (LCP issues)
Making LCP as good as it can be is at the heart of providing a smooth and rewarding experience while users browse. LCP stands for longest contentful paint, and it’s a measure of how long it takes the largest content you see to load. This is often a main headline, hero image, or video that sits above the fold.
So, a good LCP score—2.5 seconds or less ideally—means you have quick load times for users, which is crucial for both user satisfaction and engagement. As you know, poor LCP scores usually result in higher bounce rates, particularly if the delay causes frustration to the user.
Fixing JavaScript Performance Issues (Scripts)
JavaScript is a vital part of modern web development, but when used incorrectly or unnecessarily, it can contribute to slower websites. Unoptimized scripts can severely hinder download speed, rendering and even affect the client device such as CPU and battery consumption. Fixing these issues directly improves load times and user experience before users ever experience negative effects.
Enhancing Media Loading Speed
These media files are usually the biggest elements on any given website, greatly impacting loading speed. Each additional second of loading time annoys users. Research shows that many of them are not willing to wait at all.
50% of them want pages to load in under three seconds. To fix this, optimizing media is critical to achieving a faster performance while maintaining quality.
Maintaining Consistent Performance
Remember, speed is important. Research shows that almost half of your users will abandon a site if it takes more than two seconds to load. If it takes more than three seconds, 40% of them will abandon the site entirely.
In the end, thoughtful approaches make it possible to continue delivering effective strategies that users want to stay engaged and happy.
How Website Speed & Performance Delivers Results
In the world of search, visibility is everything. Don’t let poor rankings hold you back. Our SEO Boost enhances your site’s search presence, driving more traffic and helping you outperform the competition. From high-quality metadata to Open Graph tags, we optimize every detail for maximum impact. Act now to improve your search rankings, increase traffic, and turn visitors into loyal customers!